Hexo Blog 各种配置及定制化,之前做的很多定制化经常忘记,特写此文记录。
1. 添加评论系统 Next 主题支持多种评论系统:
Disqus :欧美 UI 风格,支持 Tweet、Facebook 等国外社交软件的三方登陆和一键分享。Gitalk :必须用 github 账号登陆才能评论,支持 Markdown 语法,与 github issues 页面风格一致。Livere :韩国的来必力,支持插入图片和 GIF,支持国内外多种社交媒体的三方登陆。Valine :支持匿名评论,支持 Markdown 语法,界面简洁美观。畅言 :国产评论系统,可区分热评和最新评论,论坛贴吧风。
并且 Next 主题允许同时加载多种评论系统,我选择了 Disqus、Gitalk 和 Livere 。
首页点击 GET STARTED
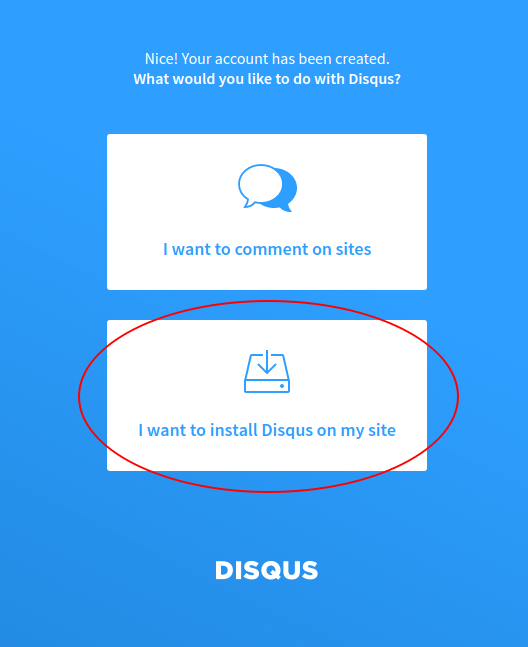
点击 I want to install Disqus on my site
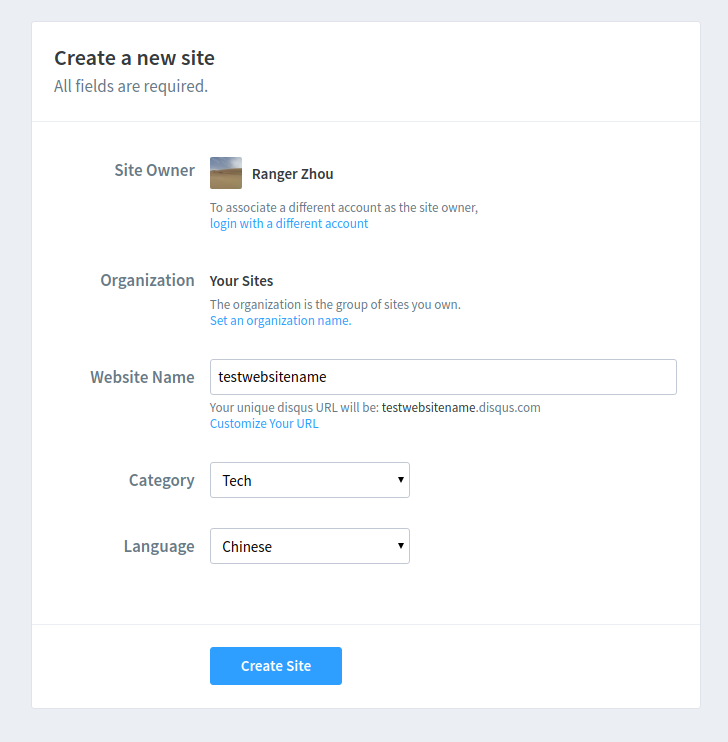
输入 Website Name ,这个名字会成为你的 shortname ,点击 Create Site
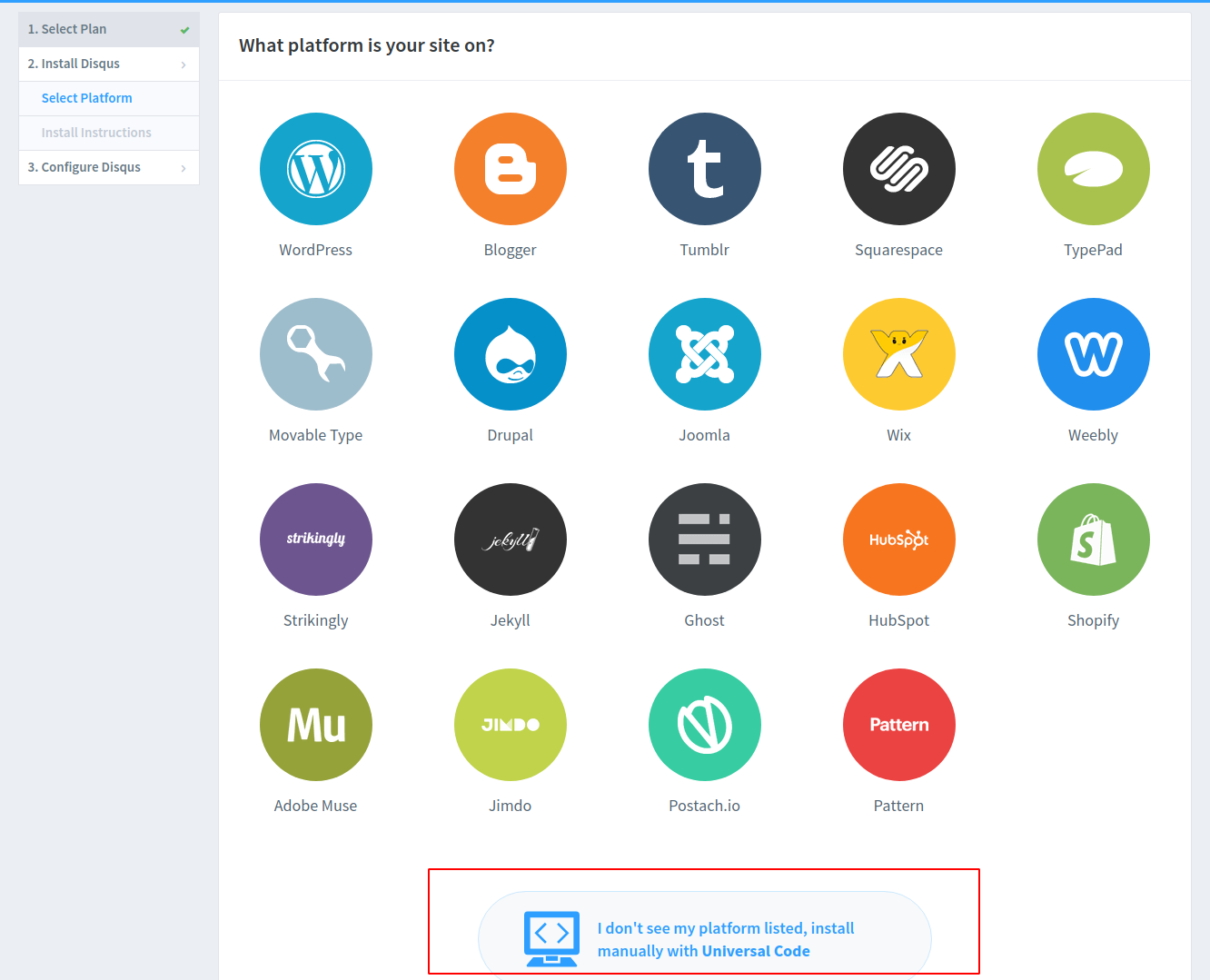
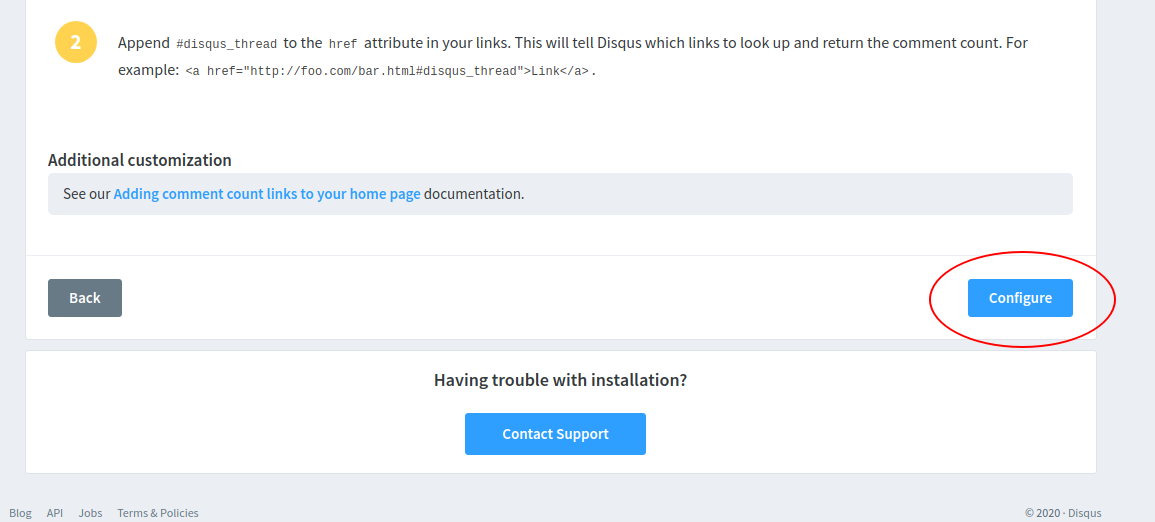
直接点击 Install Disqus ,选择最下面
点击 Configure
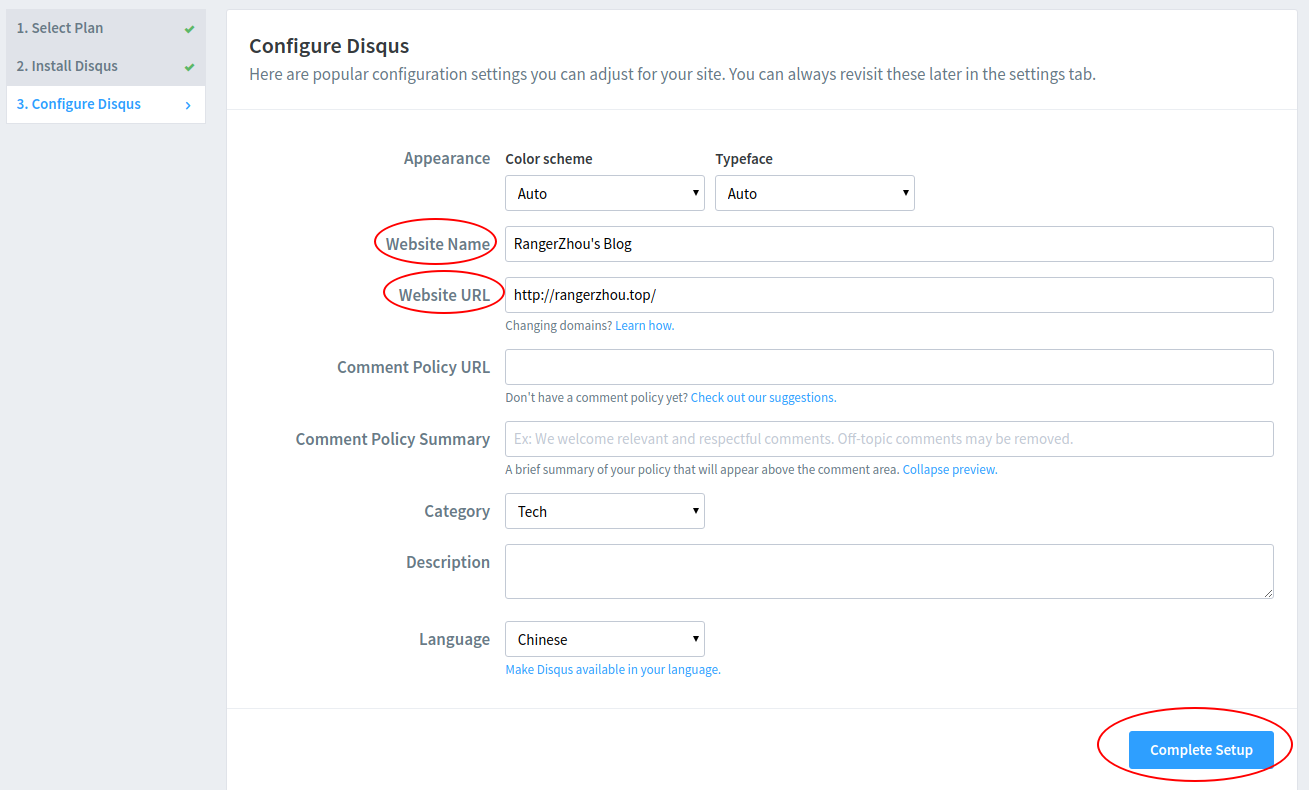
此处的 Website Name 可以和上面不一样,shortname 已经生成了
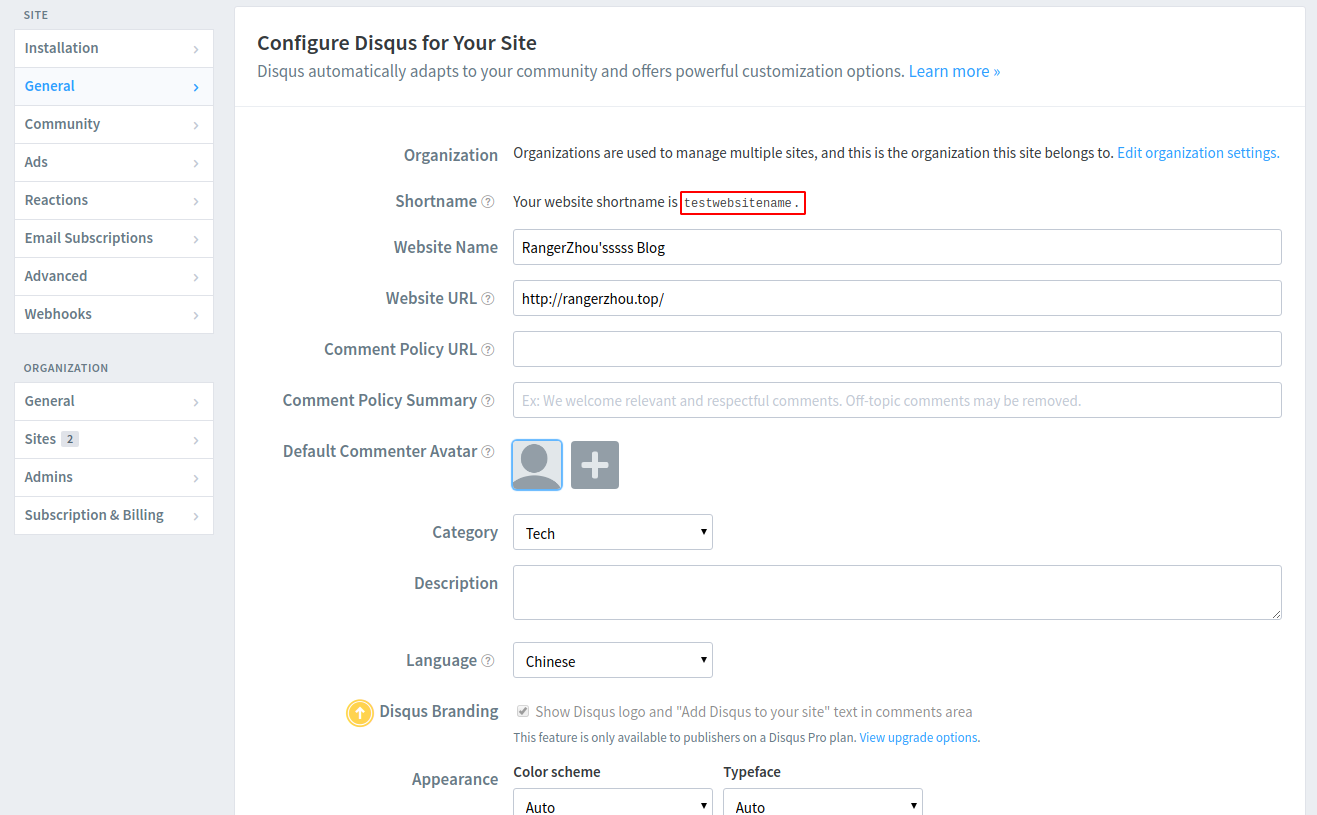
可以点击左侧 General 查看 shortname
修改 next 主题配置文件 _config.yml
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 comments: style: tabs active: disqus storage: true lazyload: true nav: disqus: enable: true shortname: yourshortname count: true
重新部署博客即可显示 Disqus 评论系统。
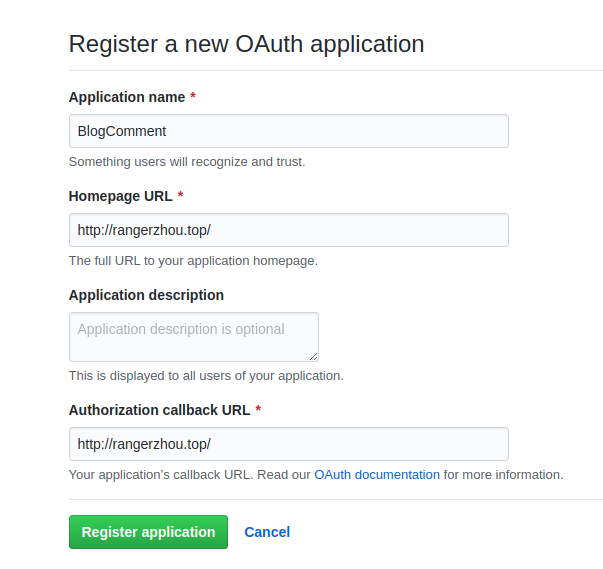
1.2 Gitalk 创建 OAuth Apps:https://github.com/settings/developers
注册后会生成 Client ID 和 Client Secret .
修改 next 主题配置文件 _config.yml
1 2 3 4 5 6 7 8 9 10 11 12 13 14 gitalk: enable: true github_id: rangerzhou repo: rangerzhou.github.io client_id: xxx client_secret: xxx admin_user: rangerzhou distraction_free_mode: true language: zh-CN
重新部署博客即可显示 Gitalk 评论系统。
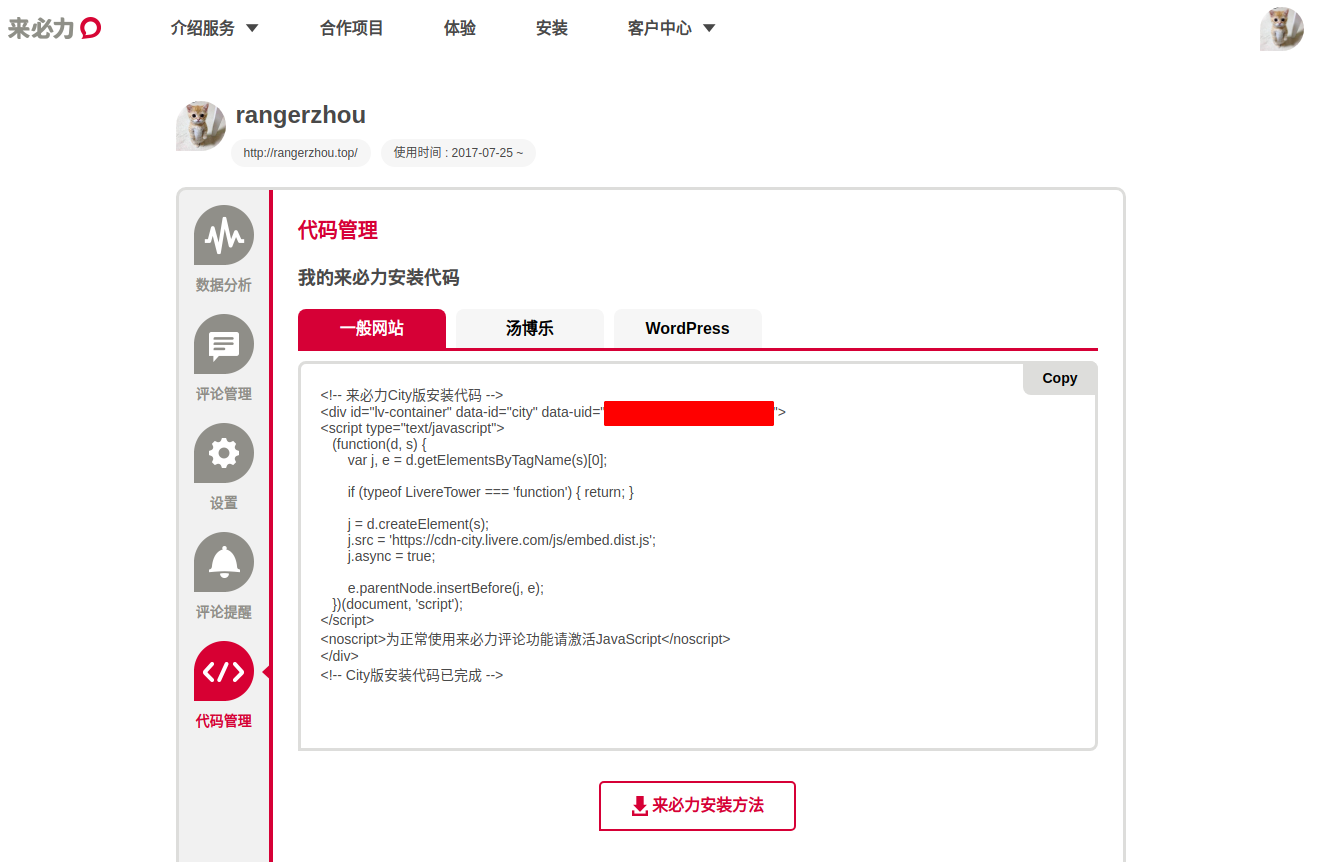
1.3 Livere 登录注册后,点击顶部 安装,安装完成后进入管理页面,点击左侧 代码管理 ,复制 data-uid 的值。
修改 next主题配置文件 _config.yml,输入刚才复制的 data-uid 即可。
1 2 3 livere_uid: data-uid-value
重新部署博客即可显示 Livere 评论系统。
2. 添加页面加载进度条 新建 source/_data/head.swig ,添加如下 2 行:
1 2 <script src="//cdn.bootcss.com/pace/1.0.2/pace.min.js"></script> <link href="//cdn.bootcss.com/pace/1.0.2/themes/pink/pace-theme-flash.css" rel="stylesheet">
3. 添加音乐播放器 3.1 方法一 参考
3.1.1 下载 APlayer 源码 1 git clone https://github.com/DIYgod/APlayer.git
把 dist 文件夹复制到 \themes\next\source 目录中。
3.1.2 编辑喜欢的音乐列表 在 dist 目录里,新建 music.js 文件,并把如下代码粘贴进去:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 const ap = new APlayer ({ container : document .getElementById ('aplayer' ), fixed : true , autoplay : true , order : 'random' , preload : 'auto' , theme : '#FADFA3' , volume : 0.7 , mutex : false , listFolded : false , audio : [{ name : '麻雀' , artist : '李荣浩' , url : '/dist/MusicList/麻雀.mp3' , cover : 'http://p1.music.126.net/c5NVKUIAUcyN4BQUDbGnEg==/109951163221157827.jpg?param=130y130' , }, { name : "平凡之路" , artist : '朴树' , url : 'http://www.ytmp3.cn/down/59211.mp3' , cover : 'http://p1.music.126.net/W_5XiCv3rGS1-J7EXpHSCQ==/18885211718782327.jpg?param=130y130' , }, { name : '这些民谣 - 一次听个够' , artist : '翁大涵' , url : 'http://www.ytmp3.cn/down/60222.mp3' , cover : 'http://p2.music.126.net/Wx5GNJEpay2JbfVUJc4Aew==/109951163094853876.jpg?param=130y130' , }, { name : '你的酒馆对我打了烊' , artist : '陈雪凝' , url : 'http://www.ytmp3.cn/down/59770.mp3' , cover : 'http://p1.music.126.net/LiRR__0pJHSivqBHZzbMUw==/109951163816225567.jpg?param=130y130' , }, { name : 'Something Just Like This' , artist : 'The Chainsmokers' , url : 'http://www.ytmp3.cn/down/50463.mp3' , cover : 'http://p2.music.126.net/ggnyubDdMxrhpqYvpZbhEQ==/3302932937412681.jpg?param=130y130' , }, { name : 'Good Time' , artist : 'Owl City&Carly Rae Jepsen' , url : 'http://www.ytmp3.cn/down/34148.mp3' , cover : 'http://p1.music.126.net/c5NVKUIAUcyN4BQUDbGnEg==/109951163221157827.jpg?param=130y130' , }] });
可以使用网上链接,也可以使用本地音乐文件(比如麻雀.mp3)。
3.1.3 在 next 主题下的 layout 中引入 APlayer 音乐播放器源码 在 \themes\next\layout_layout.swig 文件 body 标签体内中,里新增如下代码:
1 2 3 4 5 6 7 8 9 10 11 <body itemscope itemtype ="http://schema.org/WebPage" > <link rel ="stylesheet" href ="/dist/APlayer.min.css" > <div id ="aplayer" > </div > <script type ="text/javascript" src ="/dist/APlayer.min.js" > </script > <script type ="text/javascript" src ="/dist/music.js" > </script > <div class ="container{%- if theme.motion.enable %} use-motion{%- endif %}" > <div class ="headband" > </div >
其实也可以添加到这个 /themes/next/layout/partials/head/head.swig 中,添加位置:
1 2 3 4 5 6 7 8 {%- if theme.favicon.apple_touch_icon %} <link rel ="apple-touch-icon" sizes ="180x180" href ="{{ url_for(theme.favicon.apple_touch_icon) }}" > <link rel ="stylesheet" href ="/dist/APlayer.min.css" > <div id ="aplayer" > </div > <script type ="text/javascript" src ="/dist/APlayer.min.js" > </script > <script type ="text/javascript" src ="/dist/music.js" > </script >
3.1.4 配置 pjax 防止页面切换时音乐暂停 在 /themes/next/layout/partials/head/head.swig 中 meta 标签下面添加如下代码:
1 2 3 <meta name ="generator" content ="Hexo {{ hexo_version }}" > <script src ="https://cdn.jsdelivr.net/npm/pjax@0.2.8/pjax.js" > </script >
但是添加这行代码后会影响方法二,方法二歌单页面必须按 F5 刷新一下才显示播放器,蛋疼。。。
修改主题 _config.yml 启动 pjax
3.1.5 重新部署 1 hexo clean;hexo g;hexo d
3.2 方法二 3.2.1 安装插件 1 npm install --save hexo-tag-aplayer
3.2.2 _config.yml 部署 根目录 _config.yml 文件添加如下:
1 2 3 4 5 aplayer: meting: true
3.2.3 创建歌单页面 新建页面
这时候在 /source 文件夹下会生成一个 playlist 文件夹,修改 index.md:
1 {% meting "3796675695" "tencent" "playlist" "autoplay" "order:random" "mutex:false" "listmaxheight:340px" "preload:none" "theme:#228B22"%}
配置歌单 menu
修改主题 _config.yml 文件,menu 选项添加:
1 playlist: /playlist/ || fa fa-music
图标选择:http://www.fontawesome.com.cn/faicons/
汉化 menu
修改 themes/next/languages/zh-CN.yml
1 2 3 4 5 6 7 8 9 10 11 menu: home: 首页 archives: 归档 categories: 分类 tags: 标签 about: 关于 playlist: 歌单 search: 搜索 schedule: 日程表 sitemap: 站点地图 commonweal: 公益 404
3.2.4 配置 pjax 防止页面切换时音乐暂停 方法同 3.1.4,不过配置此选项后,点击博客 menu 中的歌单页面不显示播放器,必须刷新一下页面才显示;
4. 添加动画 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 # 安装hexo-helper-live2d 插件 npm install --save hexo-helper-live2d # 下载live2d模型 npm install --save live2d-widget-model-haru # 可安装的模型,预览:https://huaji8.top/post/live2d-plugin-2.0/ live2d-widget-model-chitose live2d-widget-model-epsilon2_1 live2d-widget-model-gf live2d-widget-model-haru/01 (use npm install --save live2d-widget-model-haru) # 白色衣服 live2d-widget-model-haru/02 (use npm install --save live2d-widget-model-haru) # 咖色衣服 live2d-widget-model-haruto live2d-widget-model-hibiki live2d-widget-model-hijiki live2d-widget-model-izumi live2d-widget-model-koharu live2d-widget-model-miku live2d-widget-model-ni-j live2d-widget-model-nico live2d-widget-model-nietzsche live2d-widget-model-nipsilon live2d-widget-model-nito live2d-widget-model-shizuku live2d-widget-model-tororo live2d-widget-model-tsumiki live2d-widget-model-unitychan live2d-widget-model-wanko live2d-widget-model-z16
配置 _config.yml
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 live2d: enable: true scriptFrom: local pluginRootPath: live2dw/ pluginJsPath: lib/ pluginModelPath: assets/ tagMode: false debug: false model: use: live2d-widget-model-haru display: position: right width: 300 height: 800 mobile: show: false
如果是配置 haru 这个模型,有可能 hexo s 的时候有异常,提示缺少 assets,把 node_modules/live2d-widget-model-haru 下 01 或 02 目录的 assets 目录拷贝到 node_modules/live2d-widget-model-haru 目录下即可;
github 参考
https://github.com/xiazeyu/live2d-widget-models